

Vous voilà maintenant lancé dans l’aventure Geoproject, un thème WordPress conçu et développé pour promouvoir le récit cartographique.
Pour commencer vous devez choisir les orientations de votre projet en fonction du caractère géographique des histoires que vous allez raconter. Il s’agit de relater des faits, une situation et de faire « parler un territoire » en géolocalisant des évènements pour ensuite les inclure dans une trame narrative fictionnelle ou documentaire.
Pour amorcer votre récit pouvez donner un titre global à votre projet, puis un sous-titre qui délimitera le périmètre éditorial de votre projet. Vous pouvez aussi réfléchir aux objectifs et à la présentation de votre projet, éléments que vous intègrerez dans votre page « projet ».
Cette phase d’idéation où l’on réfléchi à son projet éditorial, où on lui donne une première matérialité par un titre et un sous titre, même s’ils ne sont pas définitifs, est une phase clef pour se projeter dans l’éditorialisation de votre projet.
Avant de se connecter à la plateforme pour créer votre premier prototype, voici une trame simplifiée qui vous aidera à prendre en compte l’architecture de Géoproject.
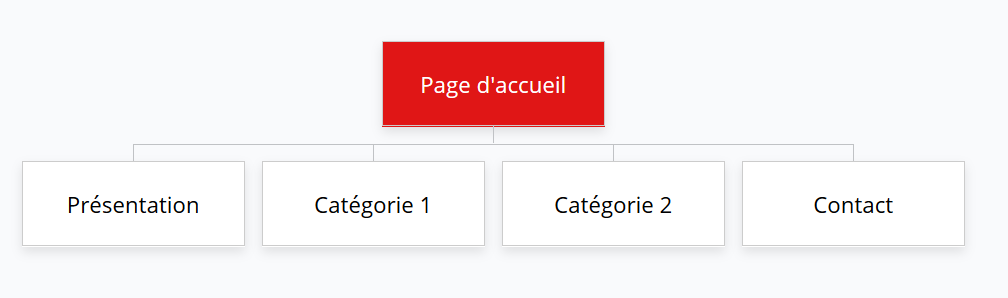
Avant d’ouvrir un compte sur la plateforme Géoproject vous pouvez vous aider de Gloomaps qui vous aidera à matérialiser votre architecture. Toutes les phases préparatoires sont ici utiles pour ensuite saissir rapidement vos éléments sur la plateforme.
Gloomaps est un outil gratuit qui permet de dessiner l’arborescence d’un site web. Son usage est intuitif et ne nécessite pas de formation particulière pour bien le manipuler. L’arborescence consiste en un schéma conceptuel de son site, elle démarre toujours par la racine du site (la page d’accueil), sous laquelle vont se déployer un premier niveau (qui va correspondre au menu du site, à sa navigation), voire un second ou un troisième niveau si vous prévoyez des sous-sections à ces sections principales.
Plus votre contenu sera organisé de manière simple, au mieux votre utilisateur comprendra votre logique d’organisation des contenus. L’interface permet de sauvegarder son projet, de manière à pouvoir y revenir plus tard, ainsi que de le sauvegarder sous la forme d’une image.
Une fois l’architecture du projet définie, il s’agit de créer un compte sur votre espace projet. Vous en êtes l’administrateur. Vous vous connectez et vous voilà face au panneau d’administration de WordPress qu’il va vous falloir configurer. Vous pouvez consulter cette page du wiki pour voir tout ce qui est e lien avec le choix de la couleur, de la police, et le paramétrage du design de votre projet Comment configurer un Geoproject et un Géoformat ?).
WordPress propose, par défaut, deux types de contenus : les pages, qui sont relatives à des contenus fixes qui sont susceptibles de peu évoluer dans le temps (par exemple : « A propos », « Contact ») ; et les articles, qui sont relatifs à des contenus dynamiques, c’est-à dire gérés par le biais de catégories. Les « Géoformats » consistent en un autre type de contenus dynamiques intégrés au thème « Geoproject ». Tout comme les articles, ils sont également gérés via des catégories. Une catégorie peut comporter autant d’articles et de Géoformats que l’on souhaite. Définir tout ceci en amont permet de penser son projet d’une manière plus conceptuelle, en vue de bien organiser ses contenus.
Une architecture orientée utilisateur a pour objet de fournir à celui-ci une expérience optimale de votre site.
L’accessibilité, qui correspond aux règles permettant un usage optimal d’une page web, est un élément important à prendre en considération. Ces règles portent sur la lisibilité, la navigation et l’ensemble des fonctionnalités mises en œuvre. Le succès d’un projet web va donc dépendre de trois facteurs complémentaires : l’interface utilisateur, relative au design, l’expérience utilisateur, relative à l’expérience plaisante ressentie par un utilisateur, et les contenus. Pour l’utilisateur, ces trois éléments sont indissociables et leur optimisation participe à un confort optimal.
Les grands principes de l’accessibilité sont les suivants :
Dans cette optique, il est possible que ce que l’on s’imagine ou que ce que l’on conçoit ne corresponde pas à la manière dont l’utilisateur s’en saisira. Cela implique de réfléchir à son public-cible. Qui est-il ? Quelles sont ses caractéristiques ? La manière dont j’ai conçu mon projet est-elle suffisamment explicite au regard de ce public ? Une manière de se représenter son public potentiel. consiste à créer des « personas ».
On doit le concept et le développement de cette méthodologie à Alan Cooper, dans le contexte de la conception de logiciels dans les années 1980. Un « persona » est un utilisateur fictif, à qui l’on attribue une série de particularités. On estime qu’environ 65 % des concepteurs font appel à cette technique, beaucoup utilisée dans le marketing.
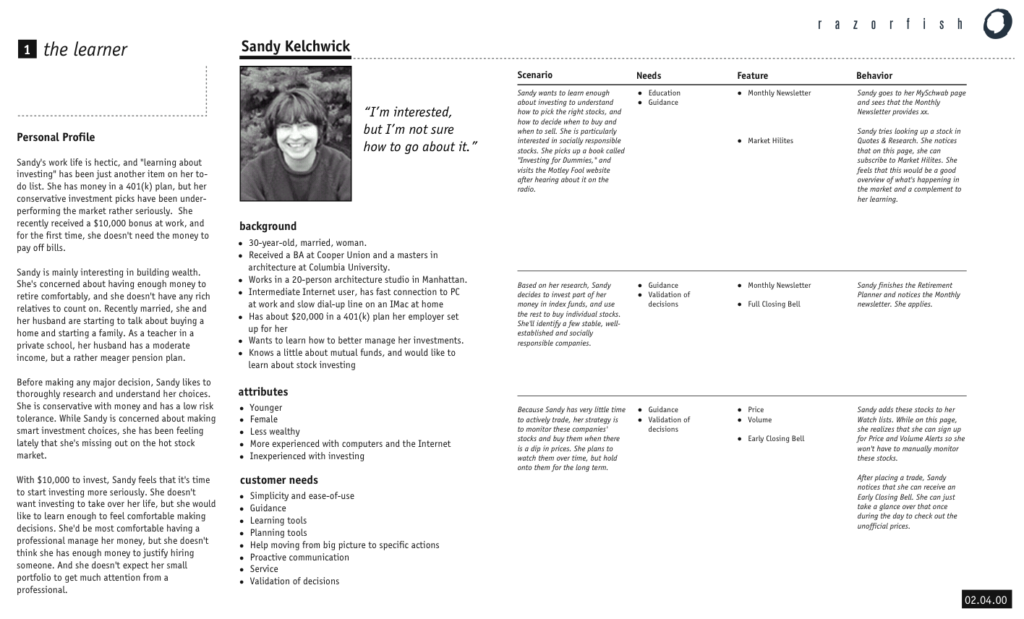
Même s’il est fictif, un « persona » est un type d’utilisateur que l’on définit parmi son public-cible. On lui attribue un nom, un âge, une profession et des types de comportements. L’idée est de simuler son comportement en ligne pour déterminer à quoi il adhère et les éléments susceptibles de le frustrer. Cette technique aide à définir les besoins de l’utilisateur, elle est aussi fort utile lors de la phase de conception.
Elle aide également les concepteurs à développer de l’empathie pour les utilisateurs, c’est une manière de comprendre ce qui les motive. On estime qu’entre 3 et 7 « Persona » sont nécessaires pour définir les différents groupes d’utilisateurs d’une plateforme donnée (= segmentation du public-cible). Chaque groupe d’utilisateur est susceptible d’avoir des comportements différents.
Chaque « persona » se voit attribuer un scenario d’utilisation, soit le parcours typique à emprunter sur le site (jeu de rôle). Un scénario répond aux questions suivantes : qui est l’utilisateur, pourquoi vient-il sur le site, quels sont ses objectifs ? S’il ne fait pas partie des exercices les plus faciles, son utilité n’est plus à démontrer. De plus, la création de « personas » stimule la créativité et permet de faire évoluer son projet web en pensant non seulement son contenu, mais aussi son organisation.

L’accessibilité web fait l’objet de recommandations du W3C, organisme international de standardisation du web : https://www.w3.org/Translations/WCAG20-fr/
Check-list pour l’accessibilité d’une page web : https://www.ohmybox.info/check-list-pour-laccessibilite-dune-page-web/
Userforge, site web gratuit pour la création de personas (en anglais) : https://userforge.com/
Wiki Persona, ressource pour la création de personas : https://wiki.fluidproject.org/display/fluid/Persona+Format