Explication de la mise en exergue
Je vais vous expliquer à quoi correspond la mise en exergue dans le CSS.

Nous allons nous intéresser aux éléments de cette partie :
/* 5. Notre style général : ——————————————————– */
/* b. Les caractères ————————————————- */
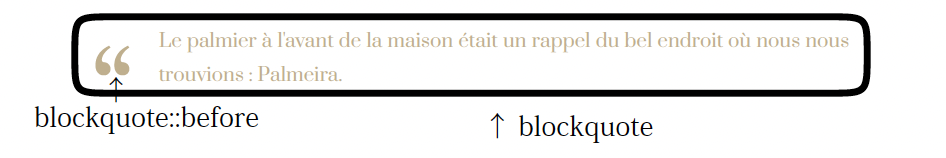
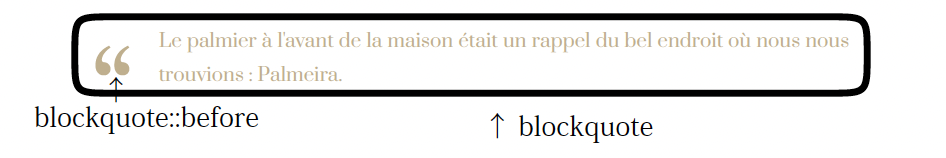
Le texte de la mise en exergue et les guillemets correspondent à blockquote. La police de caractère (font-family : var(–citation-font) ; ) et la couleur (color : var(–couleur-trois) ; ) sont définies.
blockquote {
font-family : var(–citation-font) ;
color : var(–couleur-trois) ;
}
Maintenant regardons les éléments de cette partie :
/* 6. Les éléments de nos pages ——————————————————– */
/* b. Les éléments des pages articles et carte : section.post et section.map ——————— */
Le texte de la mise en exergue correspond aussi à blockquote. Sa position est déterminée ici.
blockquote {
margin-left : 0px ;
page-break-inside : avoid ;
margin-right : 0px ;
}
Les guillemets correspondent à blockquote ::before. Leur taille et leur position sont déterminées ici.
blockquote ::before {
content : « \00201C » ;
position : absolute ;
width : 20px ;
height : 20px ;
font-size : 4em ;
}