Explication de la @page couverture
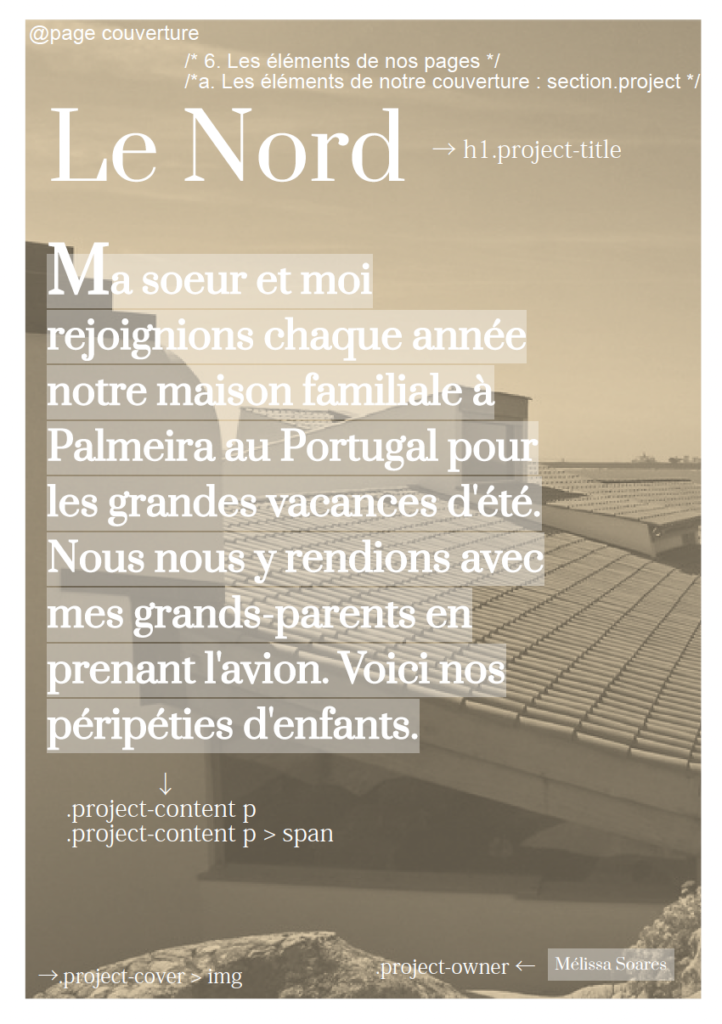
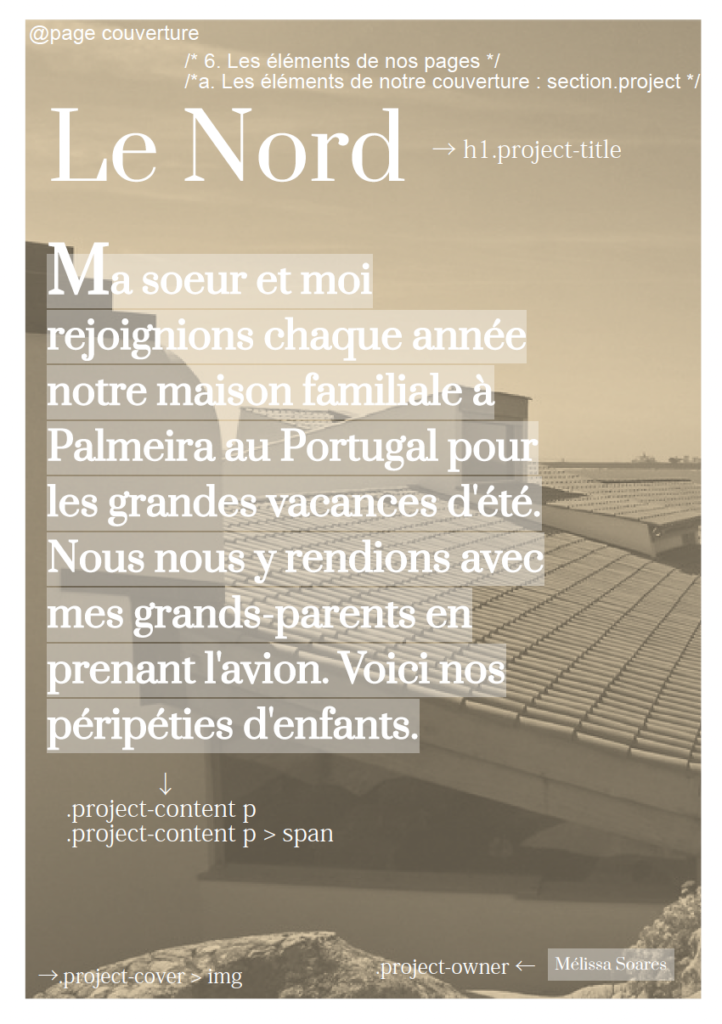
Je vous propose un éclaircissement quant à la première page de couverture dans le CSS (cf. image ci-dessous). J’ai précisé à quoi correspondent chaque éléments.

La page se nomme @page couverture dans le CSS.
Tous les éléments de la page de couverture se trouvent dans la partie :
/* 6. Les éléments de nos pages ——————————————————– */
/* a. Les éléments de notre couverture : section.project ——————— */
Le titre correspond à h1.project-title.
h1.project-title {
font-family : var(–titre-font) ;
color : var(–couverture-titre-couleur) ;
font-weight : normal ;
font-size : var(–couverture-titre-taille) ;
line-height : var(–couverture-titre-interligne) ;
margin-bottom : 0px ;
margin-left : 5mm ;
}
Le texte du paragraphe correspond à .project-content p.
.project-content p {
font-size : var(–couverture-texte-taille) ;
line-height : var(–couverture-texte-interligne) ;
color : var(–couverture-texte-couleur) ;
max-width : 110mm ;
margin-left : 5mm ;
font-weight : 700 ;
hyphens : none ;
}
Le surlignage en blanc du paragraphe correspond à .project-content p>span et .project-content pre > span.
.project-content p > span,
.project-content pre > span {
background-color : var(–couverture-texte-fond-couleur) ;
}
Le nom de l’auteur correspond à .project-owner.
.project-owner {
position : absolute ;
bottom : 100px ;
font-size : 12px ;
padding : 2px 5px ;
background-color : rgba(255, 255, 255, 0.35) ;
margin-right : 5mm ;
right : 0 ;
color : white ;
}
L’image de fond correspond à .project.cover>img.
.project-cover > img {
width : auto ;
height : 100 % ;
margin-left : var(–position-image-couv) ;
}
Regardons les éléments de cette partie :
/* 5. Notre style général : ——————————————————– */
/* c. Les éléments de mise en page général ———————————– */
J’ai appliqué un filtre de couleur sur l’image de couverture qu’on trouve dans section.project .project-cover.
section.project .project-cover {
-webkit-filter : invert(30 %) grayscale(150 %) sepia(70 %) brightness(100 %) contrast(1) ;
filter : invert(30 %) grayscale(150 %) sepia(70 %) brightness(100 %) contrast(1) ;
}