Explication de la @page Geoformat
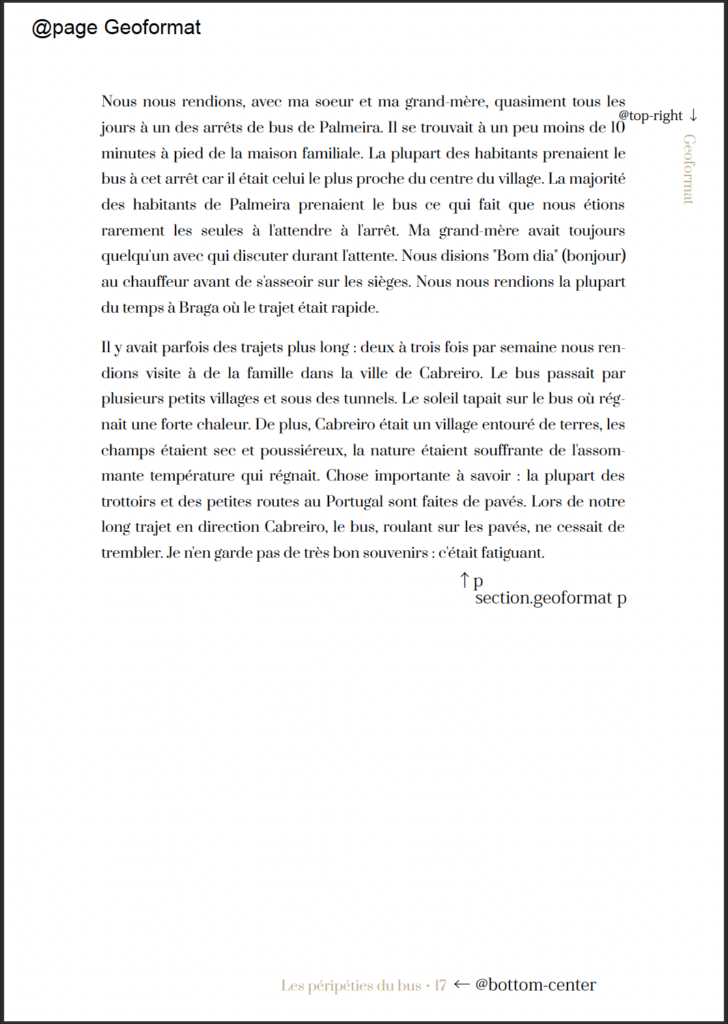
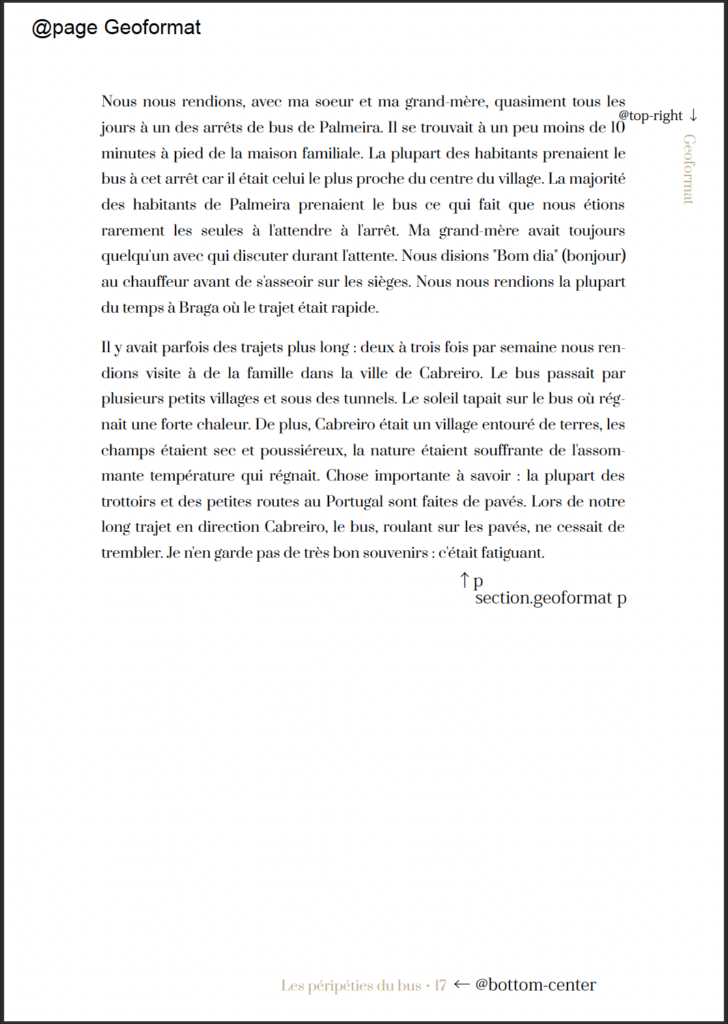
Je vais vous expliquer à quoi correspond chaque élément dans le CSS pour la page Geoformat (cf. image ci-dessous).

Dans un premier temps, observons les éléments de cette partie :
/* 4. Le design du livre grâce à Paged.js ——————— */
/* k. Nos pages geoformat —————*/
Le compteur de page correspond à @bottom-center.
@page Geoformat {
margin : 15mm 5mm 15mm ;
@bottom-center {
font-size : 8pt ;
font-family : var(–texte-font) ;
color : var(–couleur-trois) ;
text-align : center ;
}
}
@page Geoformat:first {
@bottom-center {
content : counter(page) !important ;
}
}
L’inscription “Geoformat” en haut à droite de la page correspond à @top-right. J’ai défini sa police de caractère (font-family : var(–texte-font) ; ), sa couleur (color : var(–couleur-trois) ; ) et sa taille (font-size : 8pt ; ). J’ai choisi ses proportions (width : 28mm ;) et sa position (transform, position, top et right).
@page Geoformat:right {
@top-right {
content : « Geoformat » ;
width : 28mm ;
transform : rotate(90deg) ;
transform-origin : right ;
position : relative ;
top : 34mm ;
right : 2mm ;
font-size : 8pt ;
font-family : var(–texte-font) ;
color : var(–couleur-trois) ;
}
Regardons les éléments de cette partie :
/* 5. Notre style général : ——————————————————– */
/* b. Les caractères ————————————————- */
Les paragraphes correspondent à section.geoformat p et p.
section.geoformat p,
section.geoformat pre,
section.geoformat figcaption {
font-family : var(–geoformat-text-font) ;
color : var(–geoformat-text-couleur) ;
}
p {
font-size : var(–texte-taille) ;
line-height : 20px ;
widows : 2 ;
orphans : 2 ;
}