Explication de la page @page carte
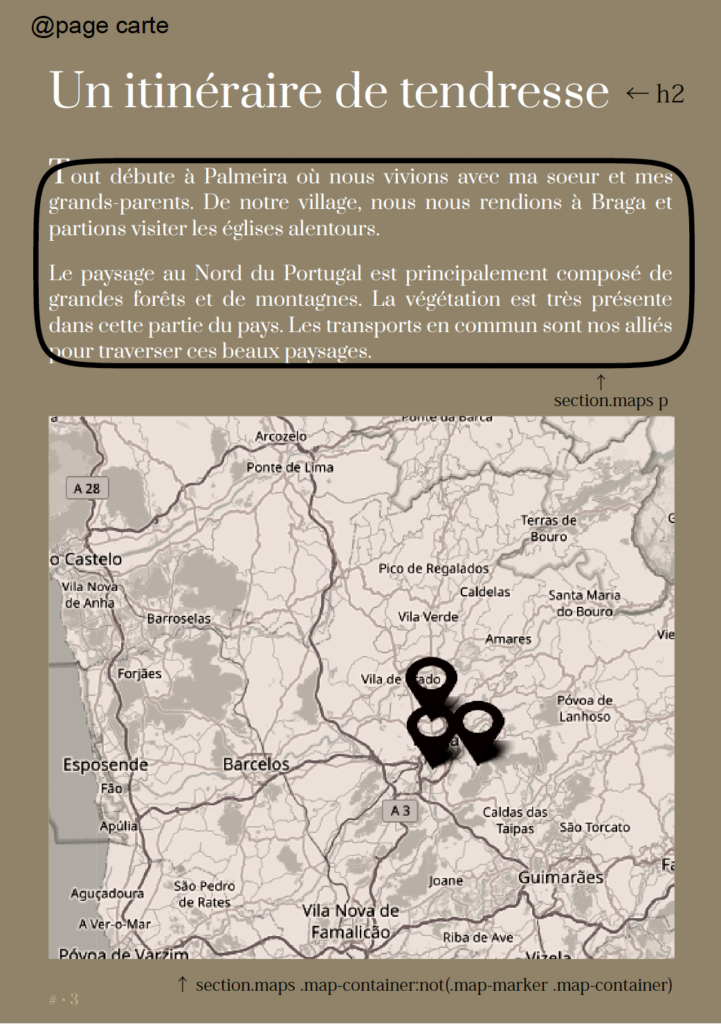
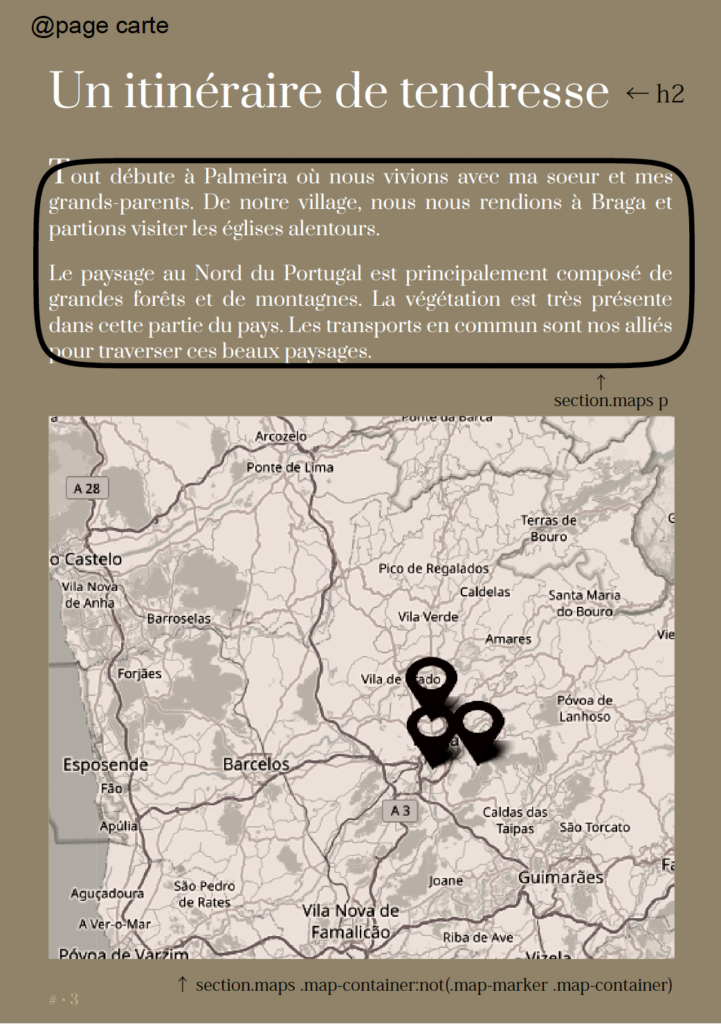
Je vais vous expliquer à quoi correspond chaque élément dans le CSS pour la page carte (cf. image ci-dessous).

La page se nomme @page carte dans le CSS.
Premièrement, nous allons nous intéresser aux éléments de cette partie :
/* 4. Le design du livre grâce à Paged.js ——————— */
/* h. Nos pages cartes —————*/
C’est dans @page carte que je paramètre le style de base de ma page. J’ai choisi de mettre un fond de couleur marron (background-color : rgb(144,131,105) ; ), et ma police de caractère en blanc (color : white ; ). J’ai justifié mon texte (text-align : justify ; ) et j’ai précisé d’aligner chaque ligne de fin de paragraphe à gauche (text-align-last : left ; ).
@page carte {
background-color : rgb(144,131,105) ;
color : white ;
text-align : justify ;
text-align-last : left ;
}
Regardons désormais les éléments de cette partie :
/* 5. Notre style général : ——————————————————– */
/* b. Les caractères ————————————————- */
Le titre de ma carte « Un itinéraire de tendresse » correspond à h2. C’est ici que je le personnalise. J’ai choisi ma police de caractère (font-family : var(–titre-font) ; ), sa taille (font-size : 35px ; ) et son épaisseur (font-weight : normal ; ).
h2 {
font-family : var(–titre-font) ;
font-size : 35px ;
font-weight : normal ;
}
Maintenant, observons les éléments de cette partie :
/* 6. Les éléments de nos pages ——————————————————– */
/* b. Les éléments des pages articles et carte : section.post et section.map ——————— */
Les paragraphes correspondent à section.maps p. C’est ici que je précise la taille de police que je souhaite (font-size : var(–texte-carte-taille) ; ).
section.maps p {
font-size : var(–texte-carte-taille) ;
}
La carte correspond à section.maps .map-container:not(.map-marker .map-container). Je défini sa taille (height : 35em ; ), sa largeur (width : 100 % ; ) et sa position sur la page (margin-top : 41px ; ).
section.maps .map-container:not(.map-marker .map-container) {
height : 35em ;
width : 100 % ;
margin-top : 41px ;
}
Pour finir, nous allons regarder les éléments de cette partie :
/* 5. Notre style général : ——————————————————– */
/* c. Les éléments de mise en page général ———————————– */
J’ai appliqué un filtre de couleur sur la carte qu’on trouve dans .map-container.
.map-container {
-webkit-filter : grayscale(0) brightness(65 %) sepia(65 %) hue-rotate(-20deg) saturate(20 %) contrast(2) ;
filter : grayscale(0) brightness(65 %) sepia(65 %) hue-rotate(-20deg) saturate(20 %) contrast(2) ;
}