Explication de la @page colophon
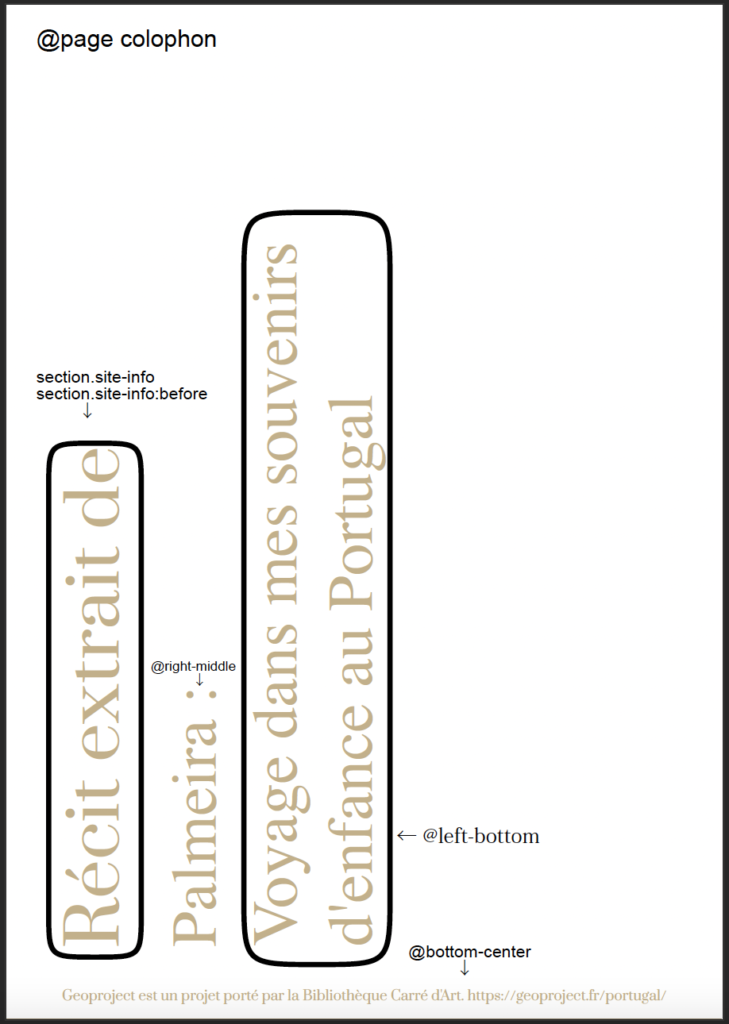
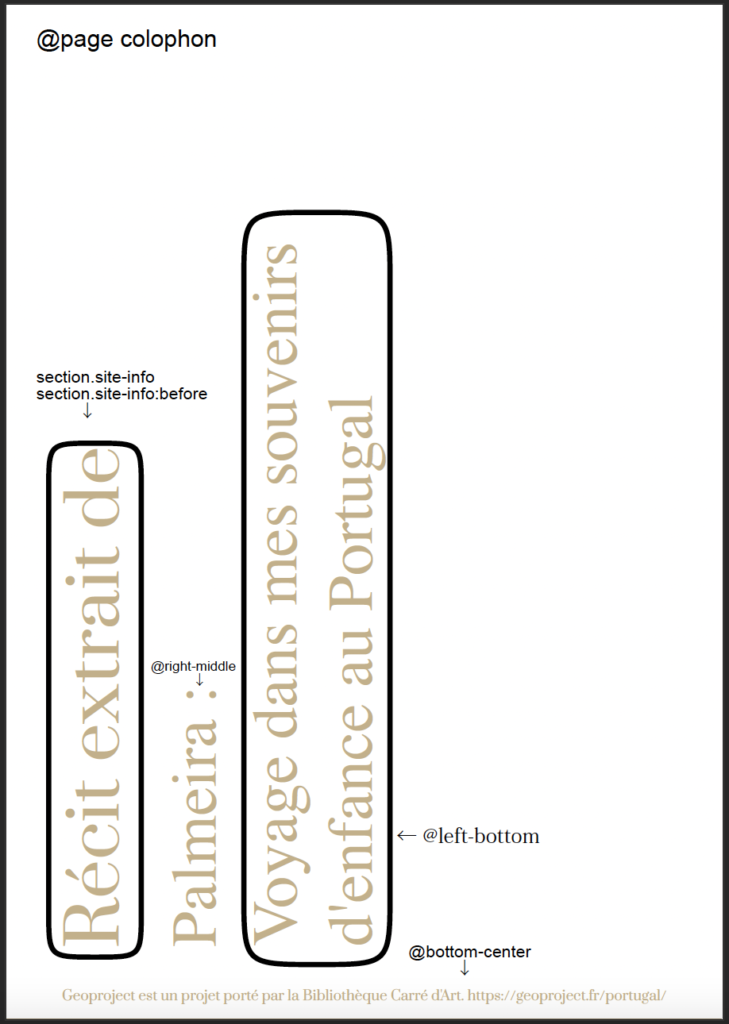
Je vais vous expliquer à quoi correspond chaque élément dans le CSS pour la page colophon (cf. image ci-dessous).

La page se nomme @page colophon dans le CSS.
Dans un premier temps, nous allons nous intéresser aux éléments de cette partie :
/* 6. Les éléments de nos pages ——————————————————– */
/* Notre page colophon ——————–*/
L’intitulé « Récit extrait de » correspond à section.site-info et section.site-info:before. C’est ici que je peux donner la forme à mon élément. Par exemple j’ai choisi de lui donner une couleur (color : var(–couleur-trois) ; ) et je l’ai tourné à la verticale (transform : rotate(-90deg) translateY(-51px) ; ).
section.site-info {
position : absolute ;
bottom : 185px ;
transform : rotate(-90deg) translateY(-51px) ;
left : -112px ;
}
section.site-info:before {
content : var(–texte-colophon) ;
font-family : var(–titre-font) ;
text-align : left ;
color : var(–couleur-trois) ;
font-size : var(–texte-colophon-taille) ;
line-height : 110 % ;
display : inline-block ;
width : 180 % ;
}
Nous allons nous intéresser aux éléments de cette partie :
/* 4. Le design du livre grâce à Paged.js ——————— */
/* Notre page colophon —————*/
Le titre « Palmeira » correspond à @right-middle. Vous devez inscrire votre propre titre dans la partie content entre les guillemets (content : « » ; ). Vous pouvez aussi personnaliser comme vous le souhaitez votre contenu comme je vous l’ai montré précédemment.
@right-middle {
content : « » ;
font-size : var(–texte-colophon-taille2) ;
color : var(–couleur-trois) ;
position : absolute ;
transform : rotate(-90deg) ;
bottom : 130px ;
left : 45px ;
}
Le titre « Voyage dans mes souvenirs d’enfance du Portugal » correspond à @left-bottom. Vous devez inscrire votre propre titre dans la partie content entre les guillemets (content : « » ; ). Vous pouvez aussi personnaliser comme vous le souhaitez votre contenu.
@left-bottom {
content : « » ;
font-size : var(–texte-colophon-taille2) ;
color : var(–couleur-trois) ;
position : absolute ;
transform : rotate(-90deg) translateY(-10px) translateX(4px) ;
bottom : 305px ;
left : -60px ;
text-align : left ;
}
L’inscription « Geoproject est un projet porté par la Bibliothèque Carré d’Art. » correspond à @bottom-center.
@bottom-center {
content : « Geoproject est un projet porté par la Bibliothèque Carré d’Art. » ;
text-align : center ;
}