

Le thème Géoproject fait la part belle au récit cartographique, mais aussi à l’image. Parmi les ressources à votre disposition, figurent bien sûr les photos que vous prendrez vous-mêmes. Dans certains cas, vous jugerez que celles-ci ne sont pas suffisantes, notamment pour le Géoformat où l’articulation du récit impose de séparer chaque section par une grande image en plein écran.
Toutes les images que l’on trouve en ligne ne sont pas forcément libres de droits, c’est-à-dire réutilisables sans s’acquitter de droits d’auteur. Par contre, il existe une série de bibliothèques en ligne qui permettent le téléchargement d’images en vue de leur réutilisation (n’oubliez pas de créditer l’auteur ou de vous conformer aux règles d’utilisation).
Plusieurs types de démarche peuvent guider la sélection d’une image :
Toutefois, il faut garder en tête que chaque élément graphique présenté sur un page web doit faire sens : non seulement pour vous, mais aussi pour votre lecteur.
De manière à assurer à la fois une rapidité de chargement des images ainsi que leur harmonie sur le plan des dimensions, il est recommandé de traiter chaque image avant de la publier via WordPress. La règle de base d’une image publiée sur le web est que celle-ci doit présenter une résolution de 72 dpi (dots per inch ou pixels par pouce, de manière à éviter que l’image consomme trop de ressources au moment de l’impression), présenter une colorimétrie RVB (rouge, vert, bleu, qui est la colorimétrie des écrans d’ordinateurs), et être enregistrée au format JPG dans une qualité suffisante (c’est-à-dire, avec un taux de compression entre 70 et 80 %).
Les images au format GIF sont également admises, mais leur particularité est de ne concerner que les images présentant des aplats de couleurs (dessins). Les images au format JPG permettent un affichage optimal des dégradés (photos). Les images avec un fond transparent, comme le sont les images détourées, peuvent être enregistrées au format PNG. Dans un souci de compatibilité, il est recommandé de nommer explicitement son fichier et de ne pas le nommer avec des caractères accentués ou avec des espaces blancs. Par exemple, « ma_belle_image_de_fete.jpg » présente un nom correct, ce qui n’est pas le cas de « ma belle image de fête.jpg ».
Bien préparer une image suppose de la travailler à l’aide d’un éditeur d’images. Parmi les logiciels payants, Photoshop est le plus répandu. Il existe également des solutions open source (logiciels libres), accessibles gratuitement, qui vont proposer exactement les mêmes fonctionnalités. Le logiciel GIMP fait partie de ceux-là. Il peut être téléchargé à cette adresse : http://www.thegimp.fr/ Le site officiel se trouve à cette adresse (en anglais) : https://www.gimp.org
Fichier / Ouvrir une image
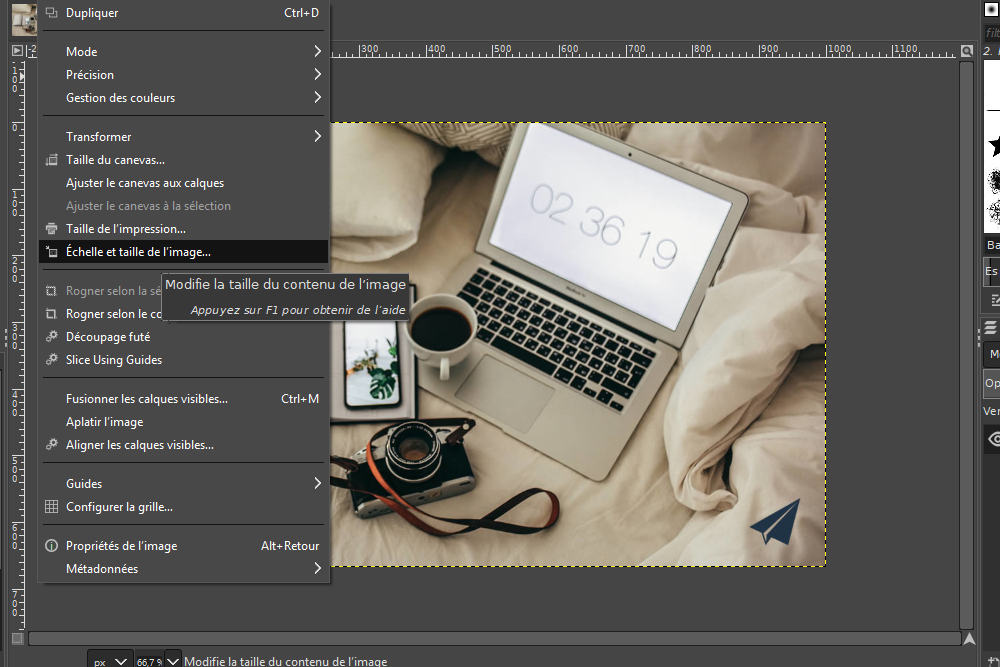
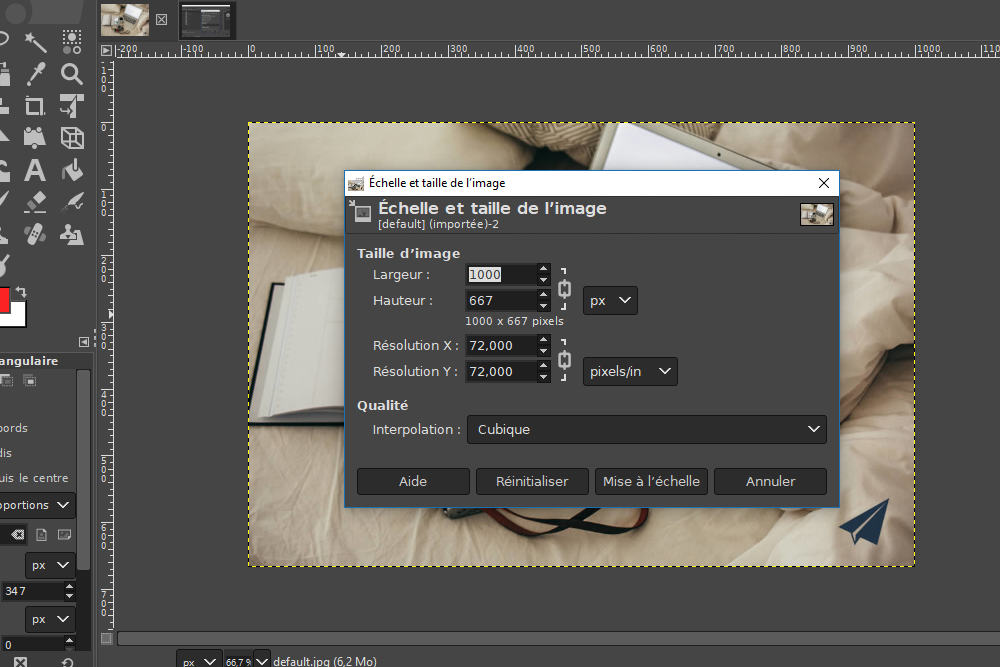
Image / Echelle et taille de l’image

Il est possible que la taille de l’image, qui est réduite ici dans sa proportionnalité, ne corresponde pas aux nomenclatures des images. Dans ce cas, il va falloir recadrer l’image en opérant sur la taille du canevas. Exemple : la largeur de l’image est de 1000 pixels mais je devrais, par exemple, avoir 660 pixels et pas 667.

Pour mettre cette image à la bonne dimension :
1) échelle de l’image
2) couper l’image = édition / couper
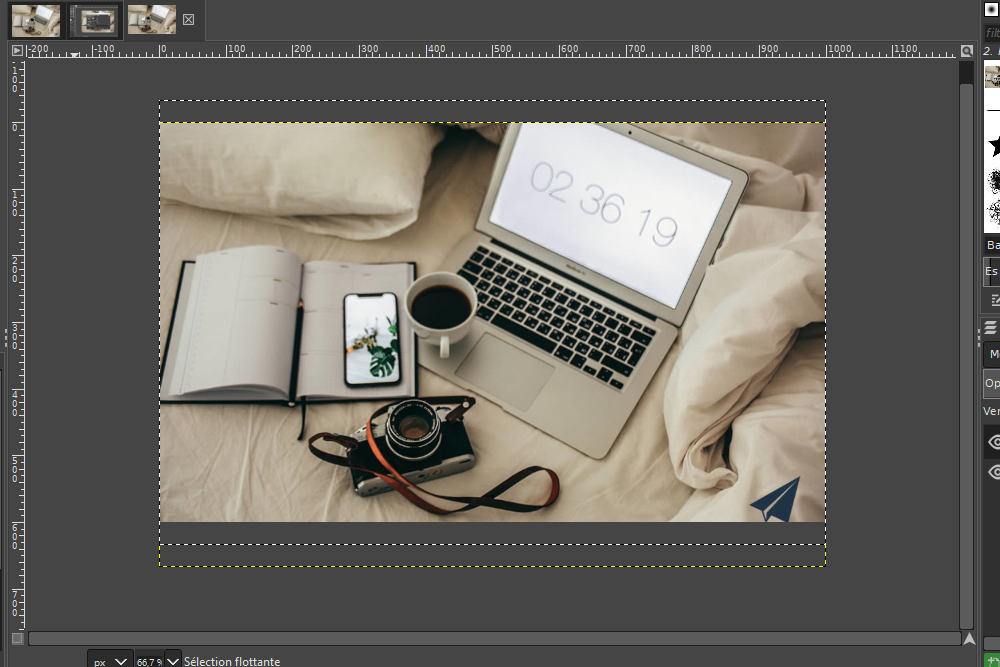
3) image / taille du canevas, indiquer la bonne hauteur puis cliquer sur “redimensionner”
4) coller l’image

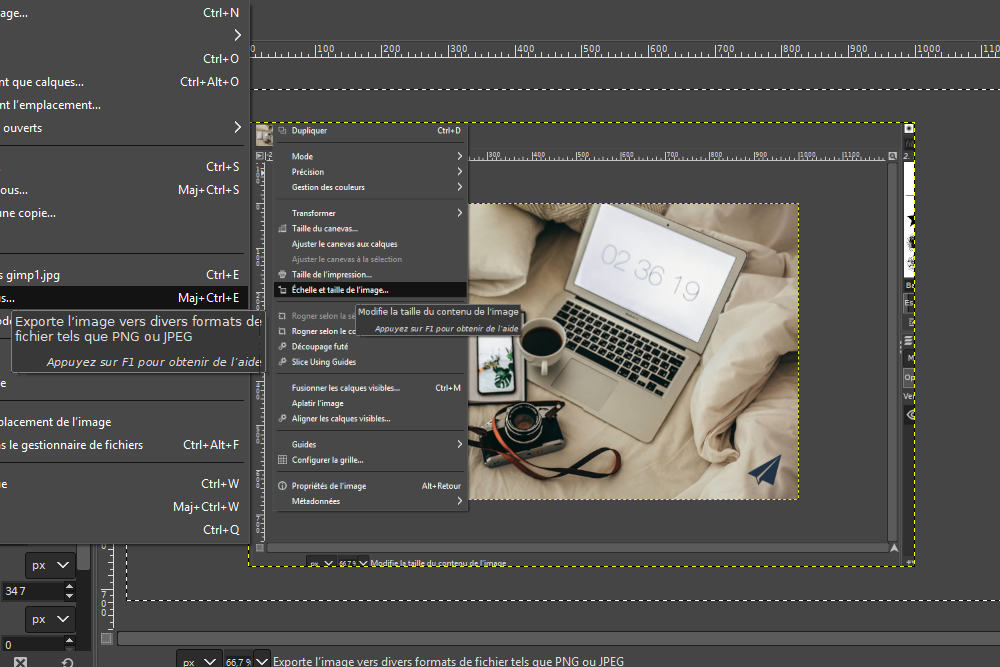
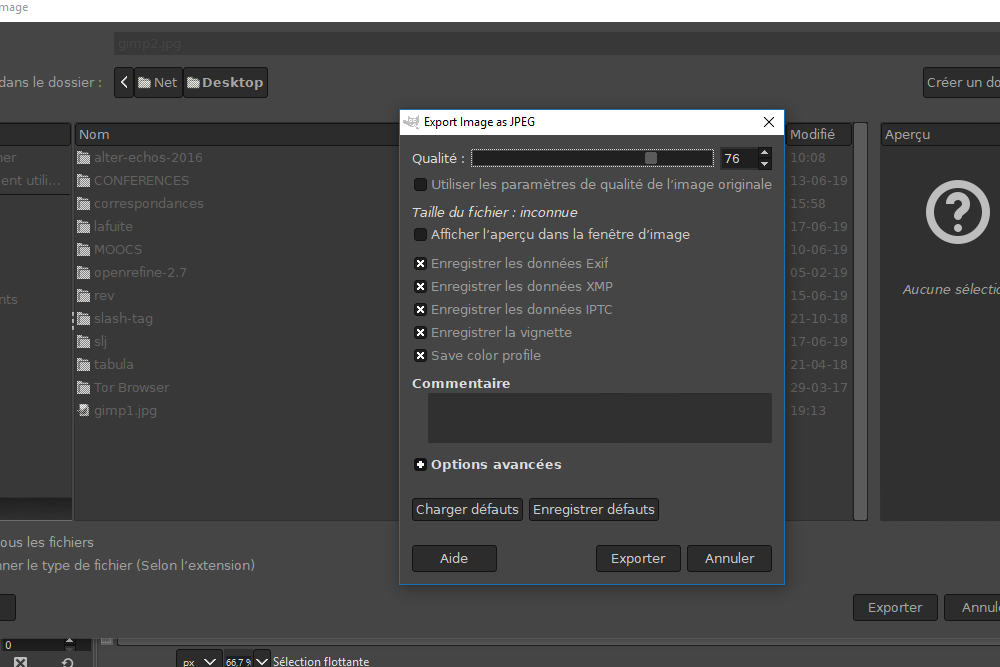
Pour enregistrer : Fichier / Exporter sous
Sélectionner le format jpg / qualité d’exportation : compression entre 70 et 80 % (pour réduire la taille du fichier sans nuire à sa qualité d’affichage).


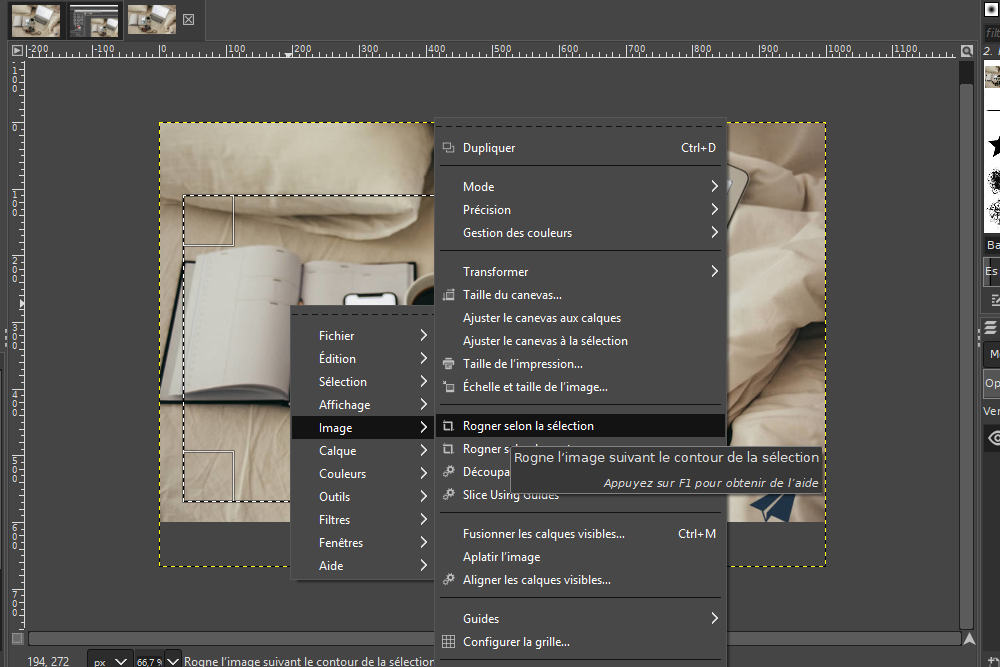
Sélectionner la zone de l’image que l’on souhaite conserver avec l’outil de sélection rectangulaire.
Clic droit (ou via le menu) : image / recadrer selon la sélection

Attention : veiller à ensuite remettre l’image au bon format selon les nomenclatures d’édition.
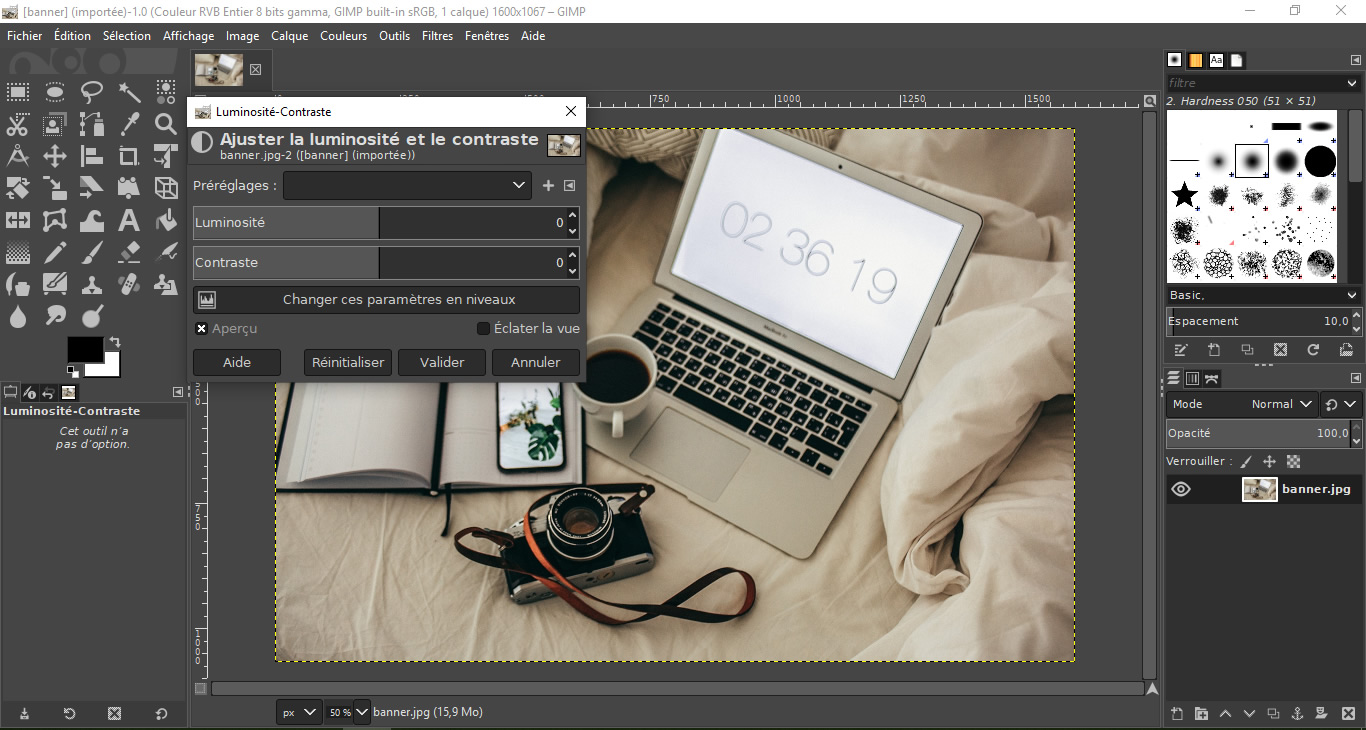
1) Sélectionner l’image avec l’outil de sélection rectangulaire.
2) Couleurs / Luminosité-Contraste

Crédit de la photo utilisée dans ce tutoriel : Daria Shevtsova/Unsplash